diamonds %>% slice_sample(n = 1000) %>%
plot_ly(x = ~ carat,
y = ~ price) %>%
add_markers(color = ~ color)27 Dynamic graphics
In this short lesson I’ll introduce two kinds of dynamic graphics. The first is a graphic that allows the reader to interact with the visualization. We’ve already seen 3d graphs that can be rotated, but you can also get information from hovering over data points. A second kind creates an animation to add another dimension (time) to the visualization. This can be helpful to “tell your story”, but it can also be challenging to get the speed of the animation right and to describe it effectively to an audience. That’s why Hans Rosling used his animation (way back in lesson 1) as part of an oral presentation.
27.1 Reader interactions
Visualizations that are designed to respond to interactions (clicks, mouse movement) from the reader can show additional detail and provide opportunities for new ways of communication that are not possible with a static visualization. If you, as a creator of a visualization, require the reader to interact with your work to get the full meaning, you may find that your message is not communicated as effectively.
We will use the javascript plotly package, which is easily combined with ggplot graphics, to create some simple interactive visualizations.
27.2 Example
The javascript package plot_ly can be used with R, both in Rstudio and in knitted HTML output. It automatically shows the coordinates of any point you aim your pointer at. It also provides the ability to pan and zoom the plot to focus in on part of the data. When you mouse is over the plot area, a menu appears at the top of the graph. Experiment with each control until you know what they all do.
plot_ly is a bit slow with a large dataset, so I’ll use a subset of the diamonds data.
Plot_ly can do a lot more than this example shows, including animation. There is a lot of documentation you can find at the link under Further Reading.
27.3 Animations
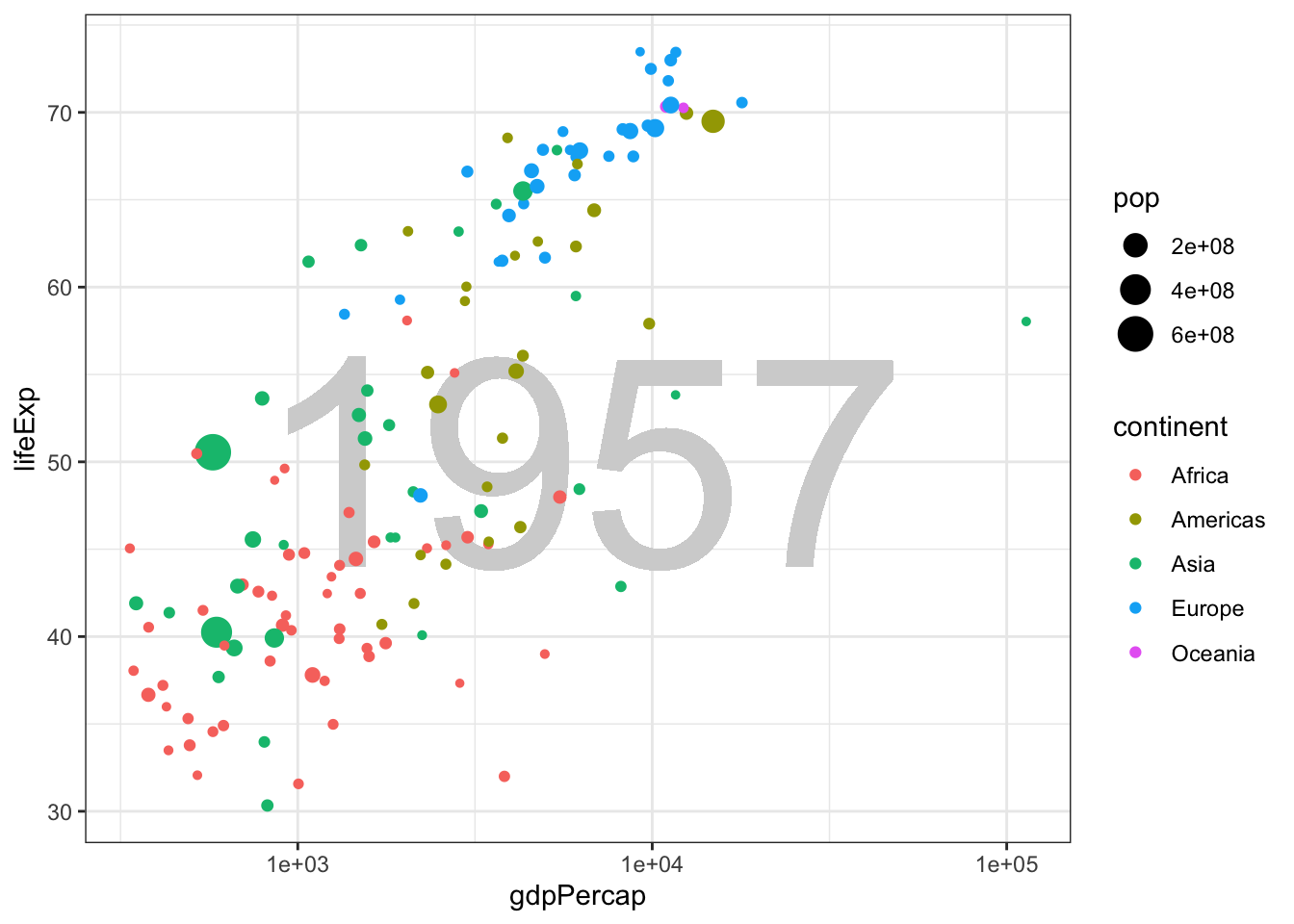
Let’s recreate a version of Rosling’s plot of life expectancy as a function of income over time.
First we’ll make the plot for just one year. Then we will animate the plot changing year over time in the animation.
Warning in geom_text(aes(label = min(year)), x = 3.8, y = 50, size = 40, : All aesthetics have length 1, but the data has 142 rows.
ℹ Please consider using `annotate()` or provide this layer with data containing
a single row.
Now we will use functions from the gganimate package to change year from one frame to the next. Here we use transition_state to change the plot along values of year. The animation is produced with just one function: transition_time(year) which uses the quantitative value of year to control the display of data over time. The code to show the year in the geom_text is not at all obvious.
The results are not shown here, but this code should work in Rstudio.
animation <- gapminder %>%
ggplot() +
geom_text(aes(label = format(round(year))),
x = 3.8, y = 50,
size = 40, color = "lightgray") +
geom_point(aes(x = gdpPercap,
y = lifeExp,
size = pop,
color = continent)) +
theme_bw() +
scale_x_log10() +
transition_time(year) +
labs(title = "Animation frame {frame} of {nframes}")
animate(animation, nframes = 75)